Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 開発者向け Web AppBuilder 大解剖 -まずは始めてみよう-
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
開発者向け Web AppBuilder 大解剖 -まずは始めてみよう-
Subscribe
4993
0
07-23-2015 11:36 PM
開発者向け Web AppBuilder 大解剖 -まずは始めてみよう-

2015 年 5 月にリリースした Web AppBuilder for ArcGIS(Developer Edition)に関する開発者向けのさまざまな情報を「開発者向け Web AppBuilder 大解剖!」というタイトルで連載で提供してまいります。
Web AppBuilder はデザインと機能を GUI ベースで設定するだけで Web アプリを作成できてしまう非常に便利なツールです。
Developer Edition とは開発者向けのエディションであり、独自に開発されたデザインや機能を配置してビルダー アプリ上ですぐに利用することができる優れものです。
さて、第 1 弾である今回は、Web AppBuilder をまずは始めてみようということで、ダウンロードからアプリ作成までの簡単な手順をご紹介します。
詳細については Web AppBuilder for ArcGIS(Developer Edition)インストール ガイドをご参照ください。
ダウンロード
- Node.js をインストールします(インストーラーは Node.js のページからダウンロードできます)。
Web AppBuilder は Node.js 上で動作するため、Node.js のインストールが必須となります。
- ArcGIS for Developers のダウンロード ページから Web AppBuilder for ArcGIS をダウンロードします。

- ダウンロードした zip ファイルを解凍して、Windows であればルート フォルダーにある startup.bat ファイルを実行します(Windows 以外の端末であれば以下のコマンドを実行してください)。
$ cd <Web AppBuilder ディレクトリ>\server
$ node server.js
ArcGIS for Developers への登録
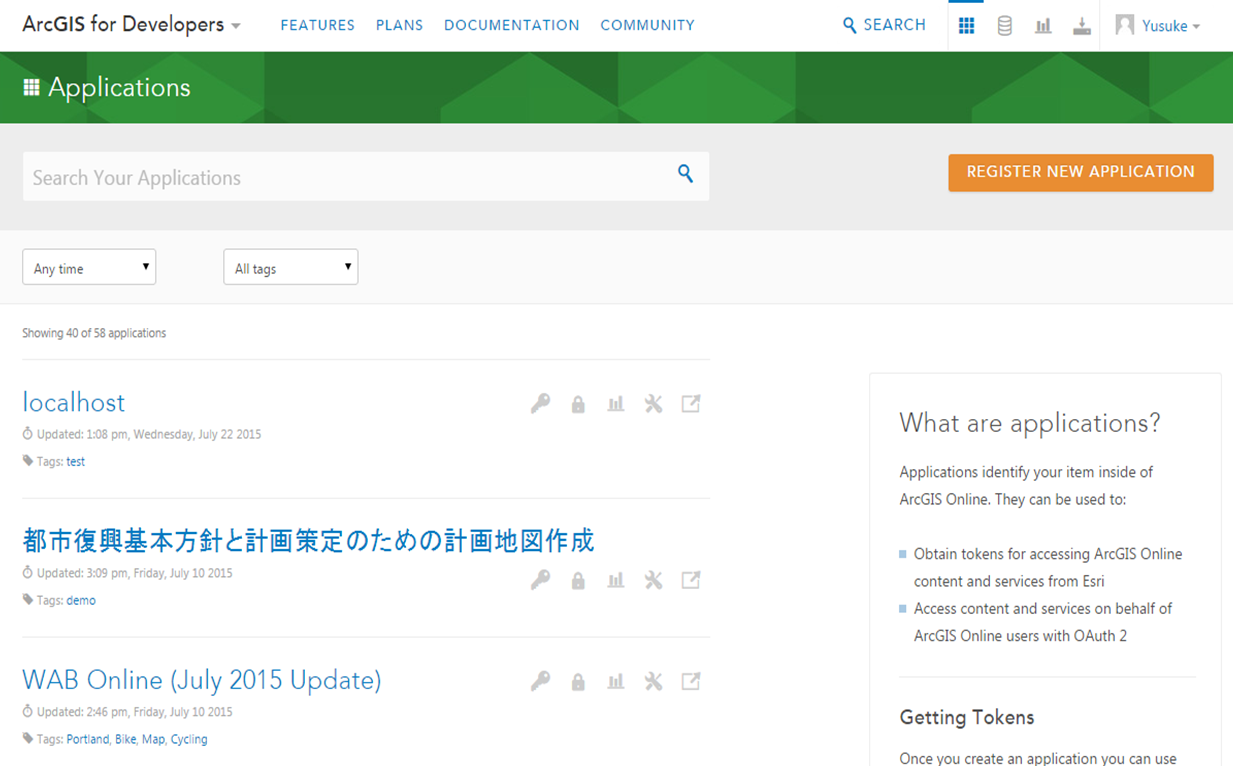
- Web AppBuilder への OAuth 認証を行うために、ArcGIS for Developers にアプリ(Web AppBuilder)の登録を行います。アプリ ページを開いて [REGISTER NEW APPLICATION] ボタンをクリックして登録を開始します。

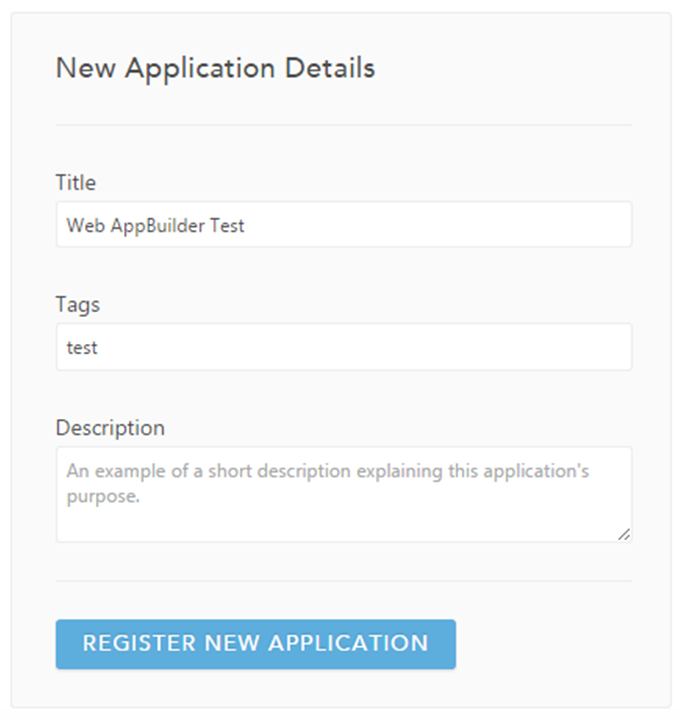
- Title に「Web AppBuilder Test」、Tags に「test」と入力して [REGISTER NEW APPLICATION] ボタンをクリックします。

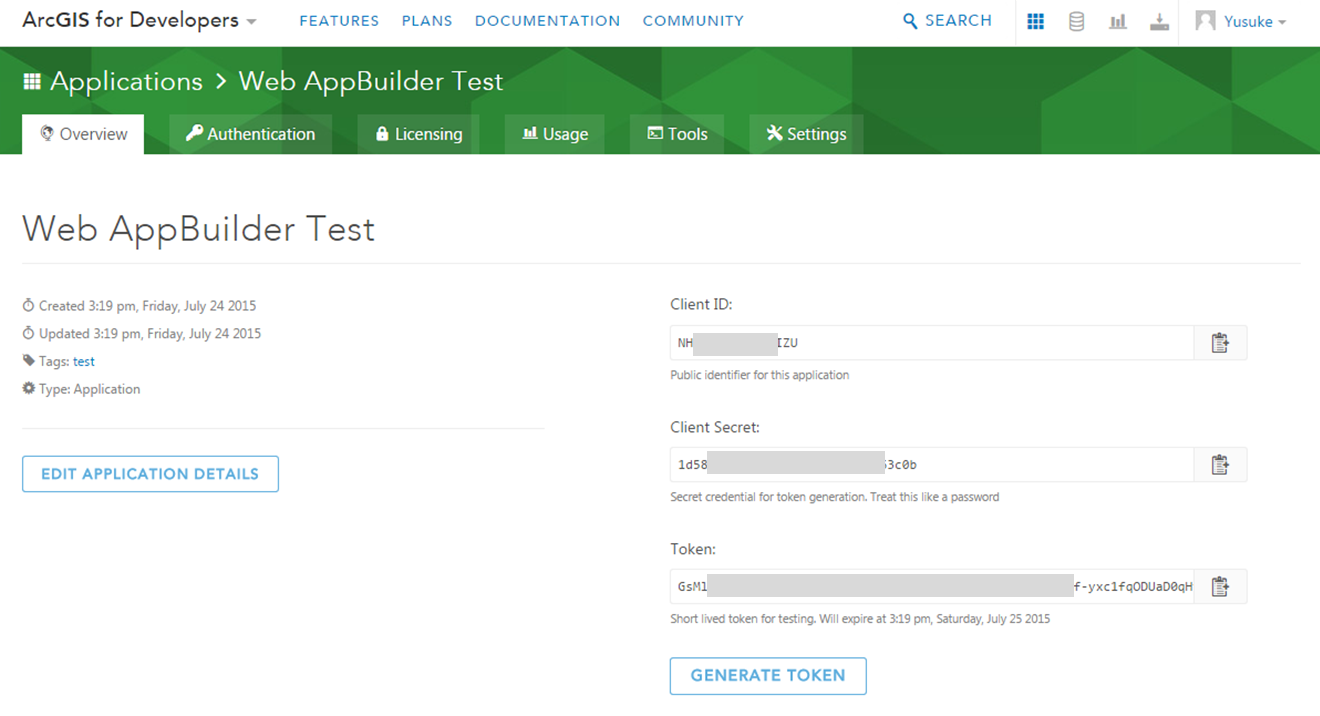
- これで登録は完了です。登録後に表示された Client ID は認証時に使用するのでメモしておいてください。

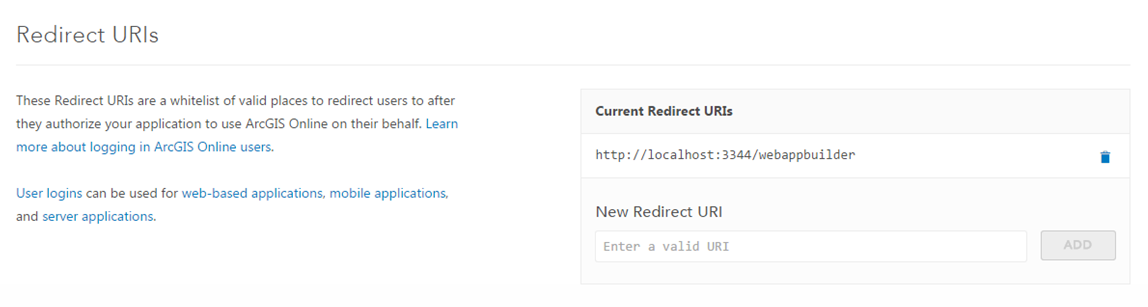
- 最後に [Authentication] タブを開いて、Redirect URIs に Web AppBuilder の URL を入力すれば設定はすべて完了です。

- Web AppBuilder のログイン時にサイトの URL とアプリケーション ID を求められるので入力します。サイトの URL は以下の通りです。アプリケーション ID は手順 3 でメモしておいた ID を入力します。これにより、Web AppBuilder が使える状態になります。
http://<開発者アカウントのユーザー名>.maps.arcgis.com
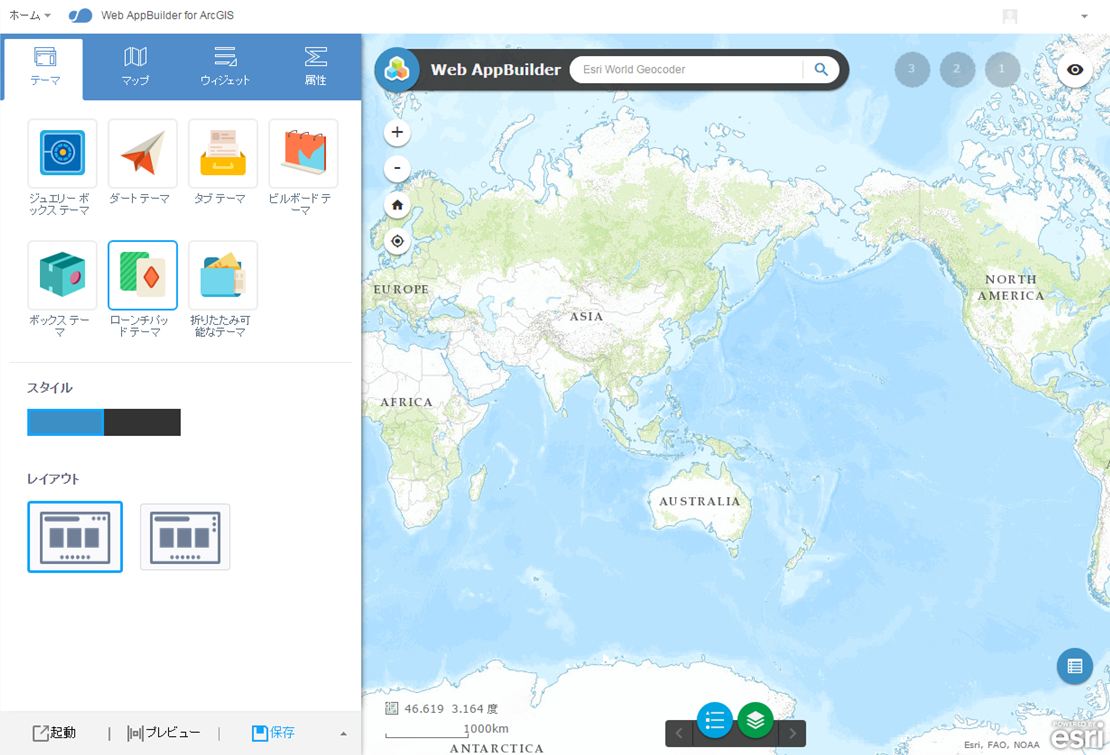
起動したらこのような画面が表示されます。

自身のアカウントでマップを持っていなくても、ArcGIS Online 上で公開されているマップは自由に参照することができますので、1 つアプリを作ってみてください。
アプリ作成の UI は直感的なデザインになっていますので、ぜひお試しください。