- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- ArcGIS API 4.0 for JavaScript - 3D -
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
ArcGIS API 4.0 for JavaScript - 3D -
ArcGIS API 4.0 for JavaScript - 3D -

2015 年 7 月に次世代 Web API となる ArcGIS API 4.0 for JavaScript のベータ版が公開されました。バージョン 4.0 では待望の 3D 対応が目玉となっていますが、それ以外にも多くの機能追加や API の刷新が行われています。ArcGIS API 4.0 for JavaScript の最新情報をシリーズとしていち早くご紹介していきます。
第 1 回目となる今回は地図の 3D 表示についてご紹介します。
3D 地図をつくってみよう
SceneView クラスは作成した地図を 3D で描画するためのクラスです。SceneView クラスに 以下のプロパティを設定するだけで 3D 地図を作成することができます。
- container: DOM ノードの ID
- map: Map オブジェクト
- scale: 縮尺
- center: 中心座標
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function(Map, SceneView) {
var map = new Map({
basemap:"topo"
});
var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [-101.17,21.78]
});
});

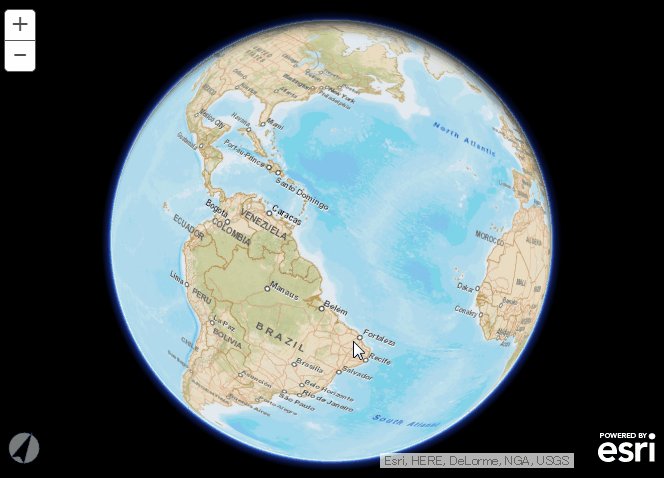
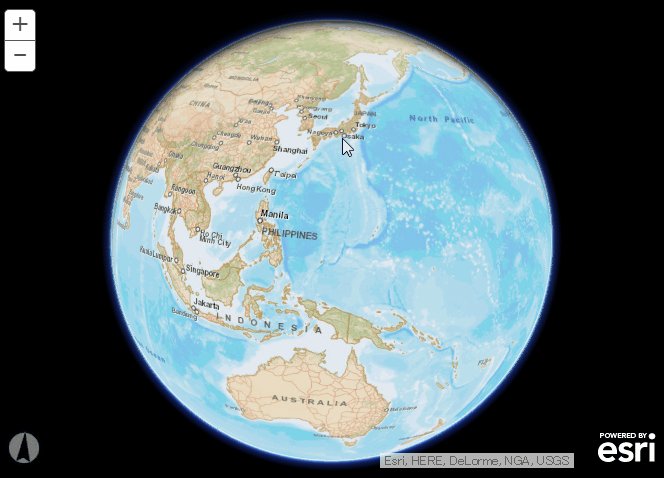
Basic Map 3D
https://developers.arcgis.com/javascript/beta/sample-code/source-code/3d/basic3d/index.html
3D 地図にレイヤーを追加してみよう
3D 地図にデータを表示するために 3D のデータを持つフィーチャを新しく作る必要はありません。従来通り、FeatureLayer クラスを使い、高さの情報を持たない平面的なフィーチャを 3D 地図に表示することができます。
var featureLayer = new FeatureLayer({
url: "フィーチャ サービスの URL"
});
map.add(featureLayer);

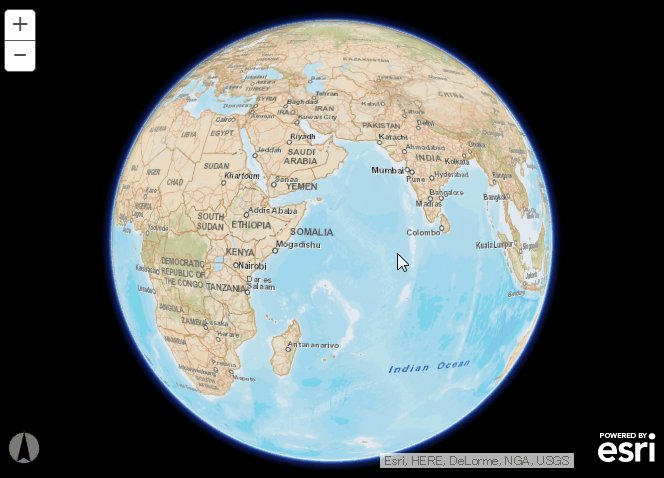
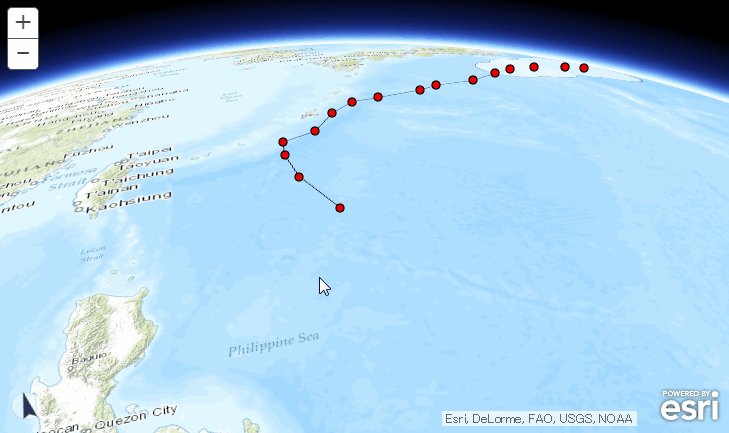
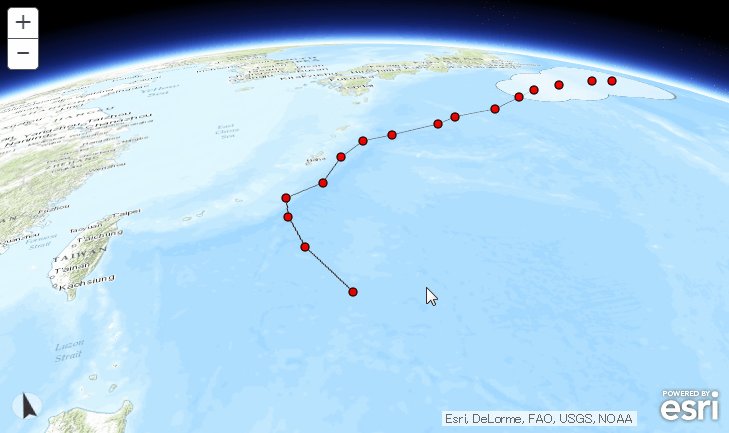
FeatureLayer
https://esrijapan.github.io/arcgis-samples-4.0-js/beta/beta1/featureLayer/index.html
また、3D フィーチャを配信するシーン サービスを利用するための SceneLayer クラスが追加されました。このクラスを使えば、3D 地図に 3D のフィーチャを描画することが可能です。他のレイヤーと同様、サービスの URL を設定し、マップに追加するだけでフィーチャを地図に表示できます。
var sceneLayer = new SceneLayer({
url: "シーン サービスの URL"
});
map.add(sceneLayer);

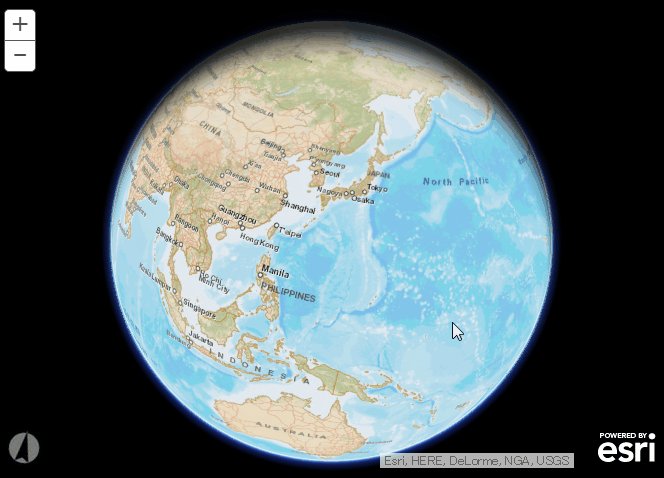
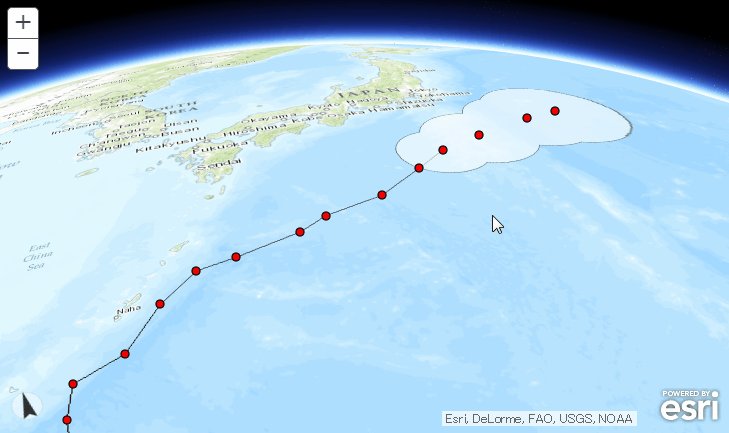
Scene Layer
https://developers.arcgis.com/javascript/beta/sample-code/source-code/3d/scene-layer/index.html
このように、SceneView クラスを使えば簡単に Web アプリに 3D 地図を描画することができます。3D 地図には、これまでと同様、FeatureLayer クラスを使い、2D のフィーチャを表示することができるほか、新しく追加された SceneLayer クラスを使い、3D フィーチャを描画することが可能です。
次回はバージョン 4.0 においてもっとも重要な変更である Map と View についてご紹介する予定です。