- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- JXUG Xamarin ハンズオン ! ArcGIS を利用した地図アプリ開発 ハンズオン イベン...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
JXUG Xamarin ハンズオン ! ArcGIS を利用した地図アプリ開発 ハンズオン イベント開催レポート
JXUG Xamarin ハンズオン ! ArcGIS を利用した地図アプリ開発 ハンズオン イベント開催レポート

開催のきっかけ
今、もっとも盛り上がっている開発者コミュニティのひとつ「JXUG (Japan Xamarin User Group)」のエバンジェリストから、「Xamarin で ArcGIS をやってみたい!」とオファーをいただきました。
ArcGIS の Windows 向けアプリ開発キットである ArcGIS Runtime SDK for .NET では、Xamarin (Xamarin.Forms、Xamarin.Native)にも対応した API を提供しています。今回はこの .NET SDK を使って Xamarin で地図を表示してみるというハンズオン イベントを、弊社を会場として開催しましたのでレポートします。
Xamarin で ArcGIS を使うメリット
Xamarin はクロス プラットフォーム対応の開発ツールであり、iOS / Android アプリを同時に開発できますが、それぞれの標準地図実装プラットフォームは iOS が MapKit、Android が Google マップ というように異なっており、完全に同じ機能を実現できるわけではないようです。ArcGIS を使って開発すれば、どちらの OS でもまったく同じ地図を表示できることに加えて、今回ハンズオンで行ったようなジオコーディングや空間解析などの GIS 解析機能もフルに利用できます。
Xamarinハンズオンでやったこと

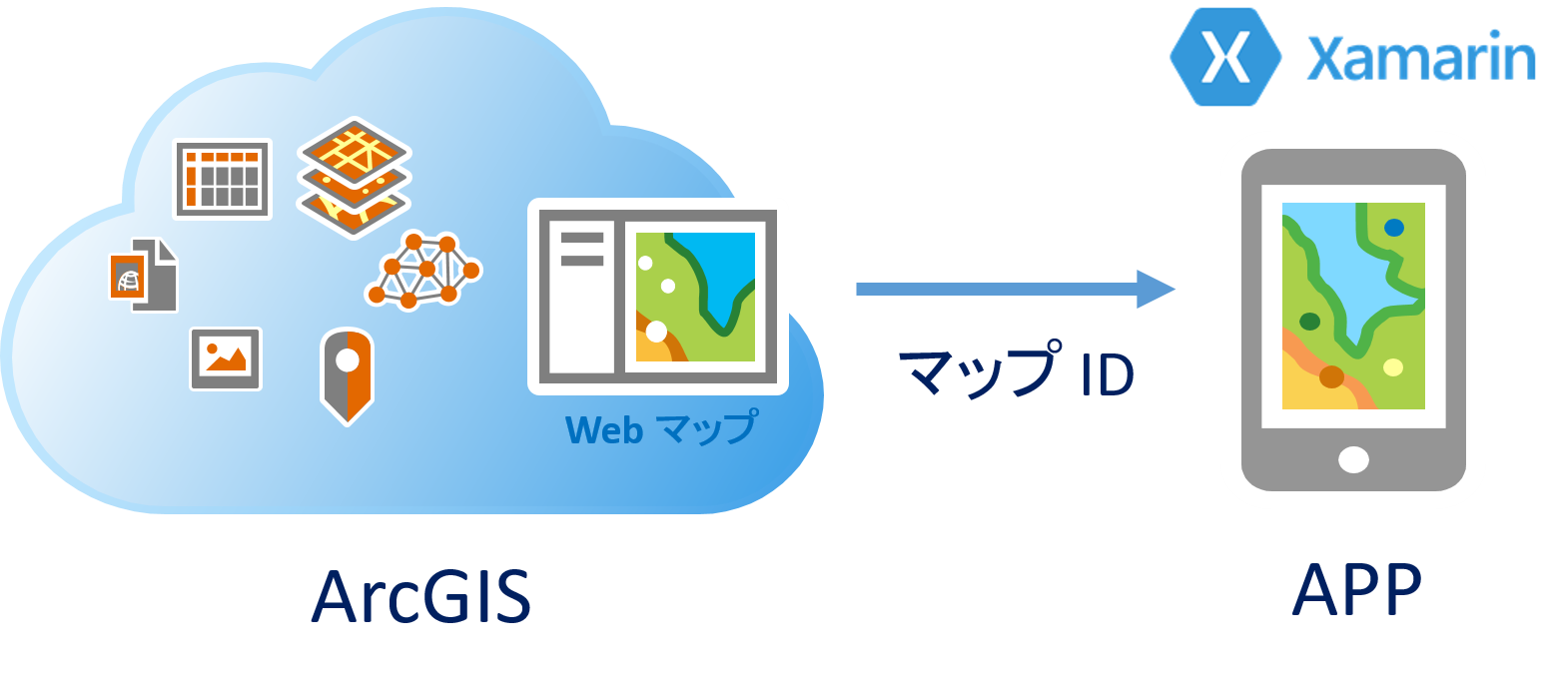
今回は ArcGIS のクラウド上に作成している地図(Web マップ)を Xamarin で作成したアプリから呼び出して表示させました。
- プロジェクトの作成
Xamarin.Forms でプロジェクトを作成

- ArcGIS Runtime SDK for .NET のインストール
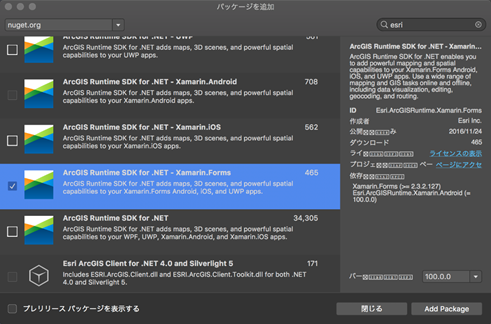
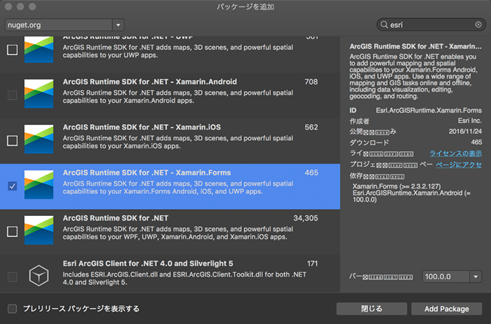
ArcGIS Runtime SDK for .NET は、NuGet パッケージからインストールすることができます。「パッケージの追加」から「ArcGISRuntime SDK for .NET - Xamarin.Forms」を選択してパッケージをインストールします。

- Webマップの表示
Web マップ を表示するコードを定義します。
namespace ArcGISXamarin
{
public partial class ArcGISXamarinPage : ContentPage
{
public ArcGISXamarinPage()
{
InitializeComponent();
Initialize();
}
private async void Initialize()
{
// Web マップの URL を指定してマップを作成// ” id= ”の先にある文字列がマップ Id です。
var webMap = await Map.LoadFromUriAsync(new Uri("https://arcgis.com/home/item.html?id=9a6a1c9f857a4a68a6e405bb5917e620"));
// マップビューのマップに設定
MyMapView.Map = webMap;
}
}
}
MapView コントロールをページに追加するには、ArcGIS Runtime assembly のプロジェクト参照に加えて、XAML 名前空間を割り当てて、次のように定義します。
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ArcGISXamarin"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:mapping="clr-namespace:Esri.ArcGISRuntime.Mapping;assembly=Esri.ArcGISRuntime"
x:Class="ArcGISXamarin.ArcGISXamarinPage"><Grid>
<esriUI:MapView x:Name="MyMapView"/>
</Grid></ContentPage>
もっと詳しくご覧になりたい方はXamarin ハンズオン(ArcGIS を 利用した地図アプリ開発手順書)をご覧ください。
解析にチャレンジ!
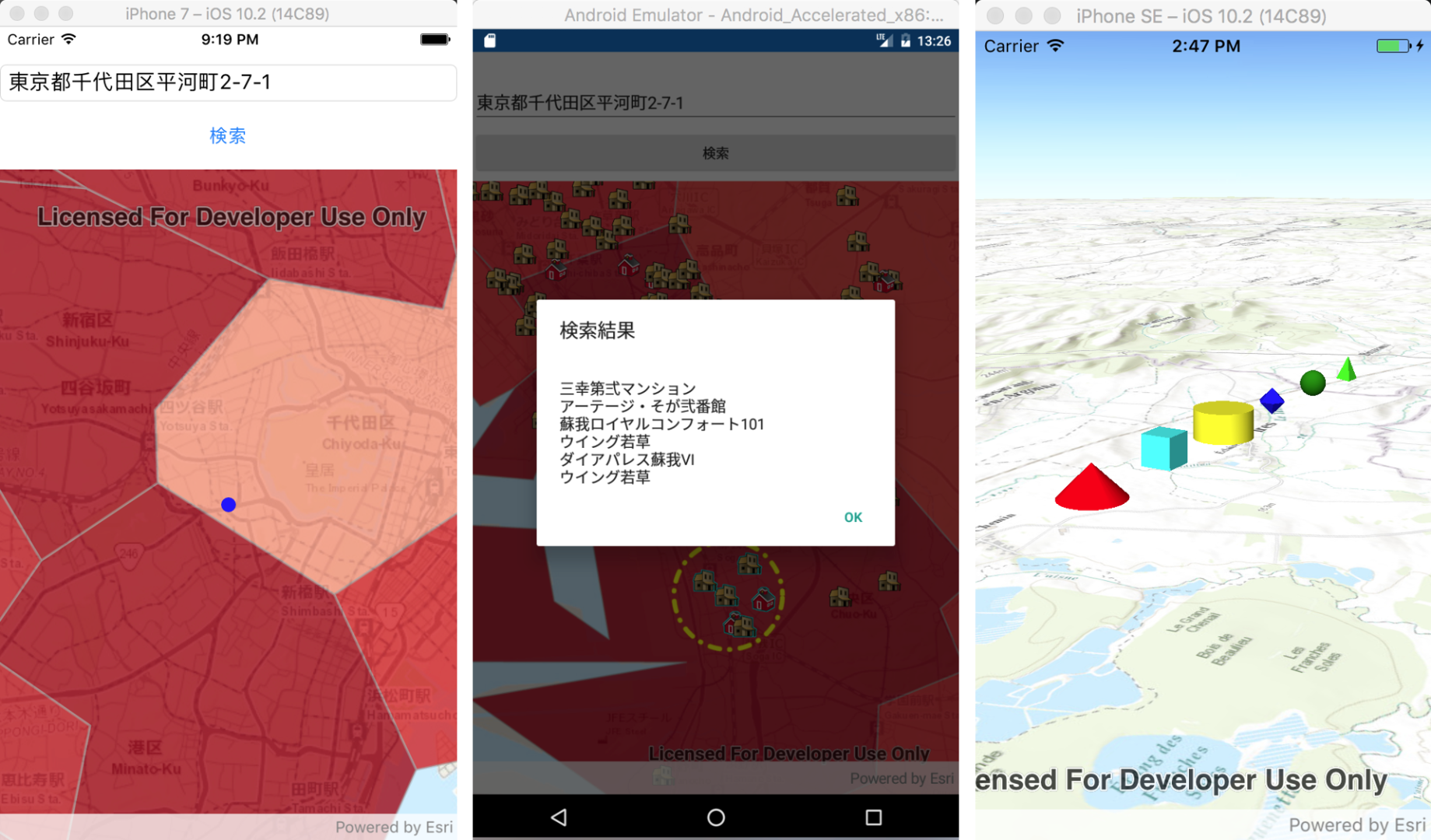
ArcGIS では、地図上にデータを可視化するだけではなく、入力されたデータを使って解析行ったり、3Dで表示することもできます!
ハンズオン後のもくもくタイムでは、住所情報を位置情報に変換する「ジオコーディング」や、データが重複するまたは一定の範囲にあるポイントやデータなどを解析する「空間解析」にトライしました。

ハンズオンともくもくタイムはこんな感じでした


もくもくタイムでは、みなさん真剣なまなざしで Xamarin と向き合っていました。
おわりに
実装までに少し時間がかかったところもありましたが、みなさんハンズオンの内容だけでなく、地図上で解析もできたという方が何人もいらっしゃいました。地図が表示されたときの感動は、サポートしていた筆者も一緒に感じることができました。
Xamarin と ArcGIS で地図や位置情報の利用にもっと可能性を感じられるようなハンズオンを、近いうちにまた開催できたらいいなと思います。参加者のみなさん、ありがとうございました。
関連リンク