- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Blog
- :
- Updates to Map Viewer in 1.3
Updates to Map Viewer in 1.3
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The Map Viewer app template provides a way to share your maps with users, with a streamlined interface designed for viewing one or more maps with ease. AppStudio 1.3 brings a number of improvements to the Map Viewer template, including new features and many minor UI enhancements that add up for a better map viewing experience.
New Features
- Layer list added to menu
Map Viewer apps now include a Layer item on the menu page, which when clicked exposes a list of all the operational layers present on the map. This feature is especially useful for maps containing many layers, as it gives users the ability to turn on or off the visibility of the layers. Users can turn off some layers, for example, keeping visible only those they want to focus on at a time.

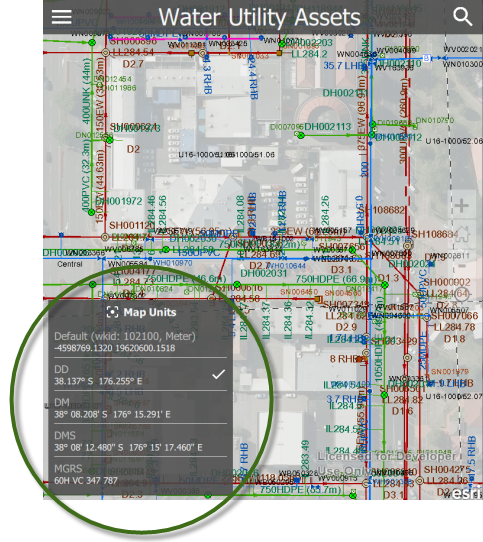
- Map unit on bottom left of map
The map unit is now shown on the map, showing the location of the center of the map at the unit of the map’s coordinate system. Clicking on the text opens up a box listing the different units of measurement that the user can choose from. Each time the center of the map changes, the coordinate value of each unit in the box updates itself dynamically to show the new center. A focus icon also appears at the center of the map each time the user interacts with it. This icon, together with the map unit readings, makes it easier for users to quickly identify the coordinates of features they see as they interact with the map.

- Map scale on bottom left of map
Another important feature added to the Map Viewer template is the map scale. Each time the user interacts with the map, a scale appears at the bottom left directly above the map unit, and disappears briefly after the interaction. Now users can get a perspective of the actual size of features on the map.
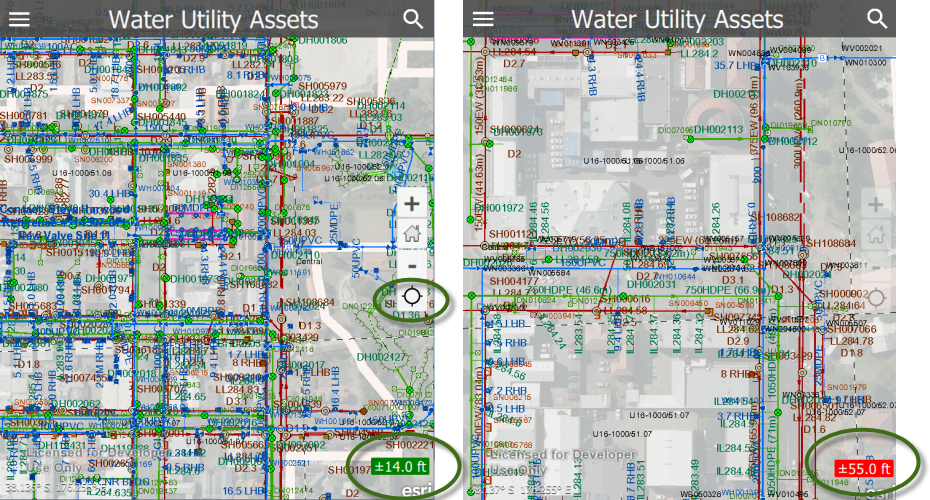
- Location accuracy on bottom right of map
The Map Viewer can now display the location accuracy of the device’s GPS coordinate reading on the map. This gives users a better sense of how close to the true value the coordinates of features identified on the map are. The location accuracy is not visible by default, but can be enabled and made visible by clicking on the location icon found on the center right of the map as shown in the left screenshot below. The accuracy is then displayed on the bottom right of the map. The box containing the accuracy reading is colored green to represent a good reading, but it turns red if the accuracy is greater than ± 50 ft. For locales using the metric system, the accuracy is displayed in meters instead of in ft.

- More information added to the about map page
The page giving details about the map now provides more information such as the map credits, and the access and use constraints for the app. The access and use constraint information is shown on the page if provided in the app’s settings on AppStudio for Desktop.
UI Enhancements
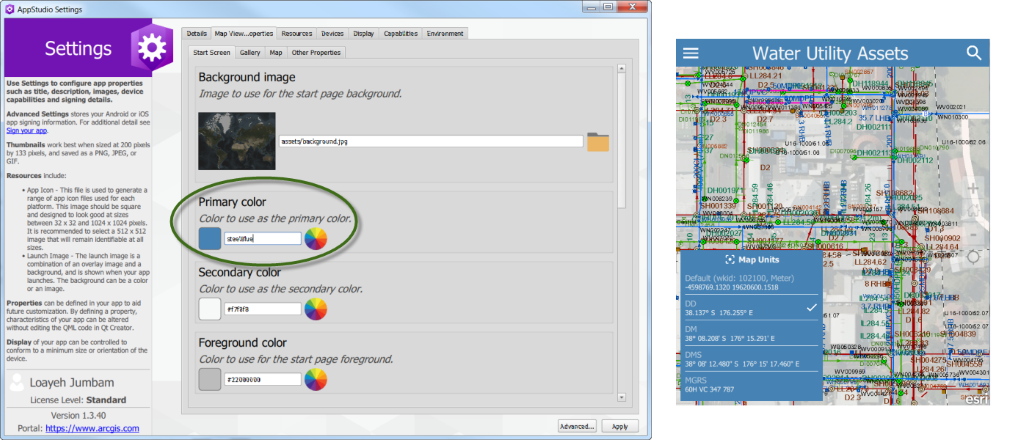
- Exposed primary color for easier rebranding
The primary color of the app has been exposed to make it easier for users to replace with their brand color. This replacement can be done from the app’s settings in AppStudio 1.3. In the Map Viewer Properties tab of the app’s Settings window, use the color picker under Primary Color to select the appropriate color. The first screenshot below shows the location of the primary color in the app’s settings, and the second shows an app branded with a steel blue theme color.

- Updates to the disclaimer page
Improvements have been made to the UI of the disclaimer page. The Continue button and the I understand the terms and conditions checkbox have both been removed. These have been replaced with the Agree button, which is more guiding to the user. The layout of the page has also been improved, making it more responsive for both large and small screens.
- General UI cleanup
In addition, minor improvements such as setting consistent font sizes and margins, fixes to page layouts to make text readable, and many other details have gone into improving the look and feel of the app. The icons used across the app, for example, have been replaced with material design icons. They now have a more consistent look across the app. The transition animations to the menu page and menu items have also been improved by adding a slide-out animation, which is now consistent with the slide-in animation that displayed the items.
If you’re new to the AppStudio templates and would like to create your first Map Viewer app, please refer to the AppStudio website with instructions about creating a new Map Viewer app with AppStudio for ArcGIS. If you’re already using the Map Viewer template for your app and want to update it, see our previous blog post about updating featured templates.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.