- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- 4.29 Zoom/Compass Buttons Theming Issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
4.29 Zoom/Compass Buttons Theming Issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We just upgraded to 4.29. I understand that in 4.29, the Zoom/Compass buttons are switched to using Calcite Button with kind="neutral".
My issue is that the buttons now look out of place (see image below). The borders are white while the button itself is gray, whereas they used to be white in 4.28, matching the other widget action buttons.
Looking at calcite button's documentation (2nd image below) this is the intended behavior for calcite-button (it uses --calcite-color-foreground-3 instead of foreground-1). However I'm quite sure this is not intended for the zoom/compass buttons, which should be actions that use foreground-1 instead.
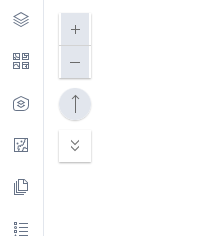
Our app with 4.29:
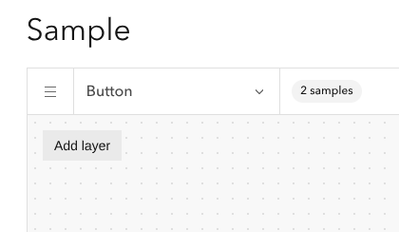
Calcite button sample page with kind="neutral":
Would someone be able to recommend a workaround?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, are you using the latest CSS for 4.29? Or what version of calcite components are you using? We recommend 2.4.0 or greater.
As you can see, the zoom widget does not appear gray in any of our samples.
https://developers.arcgis.com/javascript/latest/sample-code/intro-mapview/