- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Maps for Adobe CC
- :
- ArcGIS Maps for Adobe CC Questions
- :
- How to Save Multi-Layer Symbols Created in the Lay...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to Save Multi-Layer Symbols Created in the Layout View to Style File
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This beginner-friendly, step-by-step guide will show you how you can create a SVG file from any combination of text, points, lines, or polygons in the layout view that you can save in a style file in PRO or as a custom symbol in AGOL. Additionally, I will demonstrate how to troubleshoot a common problem that may occur during the process. This workflow requires ArcGIS Pro and Adobe Illustrator with the ArcGIS Maps extension.
There is no Documents page for this community, so I have it posted in the Questions forum for now.
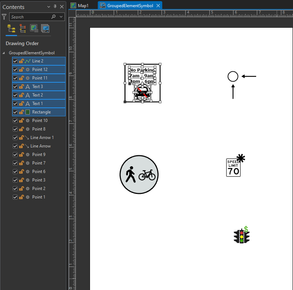
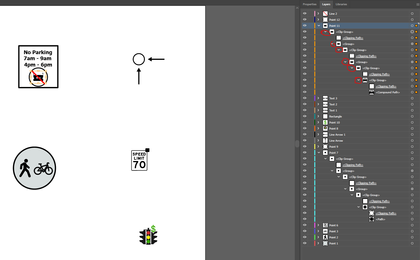
- Open an ArcGIS Pro empty layout (any size) and create a symbol with any combination of elements. You can have multiple symbols in the layout if you like. In my example, I made a few symbols by inserting points, lines, arrows, polygons, and text.
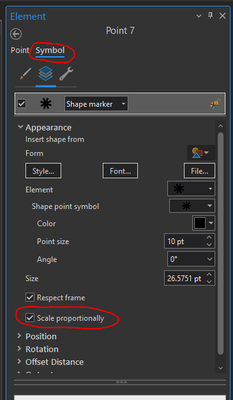
- It is best practice to set all your point symbols to scale proportionally.
This will allow you to skip steps 6-10.
In case this setting messes up your symbol, I will leave mine off to demonstrate how to fix the issue this causes in Illustrator. - In the Share tab, click Export Layout
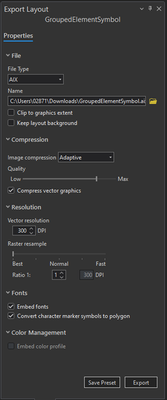
- In the Export Layout panel, select the file type to AIX.
Choose an output location and keep the defaults. Click Export - Click View exported file to open the AIX file straight from PRO.
- You may be prompted to sign in using your ArcGIS account.
Close out any ArcGIS Maps mapboards pop ups. - If your symbols look as they did when they were in PRO, skip to step 10.
My car symbol looks messed up and so does the asterisk in my speed limit sign.
This is because they were not set to scale proportionally.
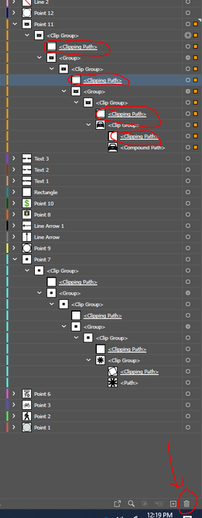
Open the Layers tab on the top right to see all the elements in your layout.- In the artboard (left), select the element that has an issue to see which one it is in the layers list.
In the layers list (right), click the little white arrows next to the symbol, and keep expanding the groups until there are no more.You can see there a bunch of <Clipping Paths>. We don't want those.
Select and delete all the clipping paths.
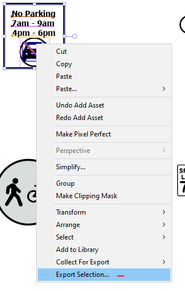
Now all your symbols should be looking as they should.- Click and drag to select one of your symbols with all its elements.
Right click the symbol and select Export Selection:(If you have a lot of symbols to do you can group each symbol, highlight all of them and select Collect For Export -> As Multiple Assets, to collect all the symbols at once)
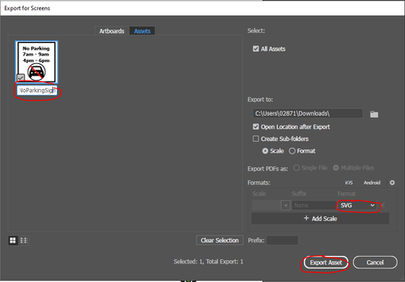
You should see your selected symbol in the assets tab like in the picture below.
You can change the name of the asset by double clicking the name under the icon.
Set an output path and make sure you change the format to SVG. Then click Export Asset.- Now that the symbol is saved, go back to ArcPRO into a map view with a point symbol.
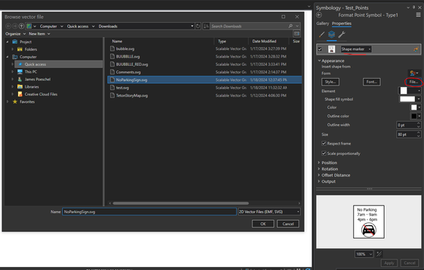
- Open the symbology of a point layer and go to the Properties tab and click the File... button to find your symbol.
Now you can save it into a style in ArcPRO or upload it as a custom symbol in AGOL.
This document is an alternate/updated version of the walkthrough provided by RobertKrisher which can be found here.