- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Workforce
- :
- ArcGIS Workforce Ideas
- :
- Dashboard Layout
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would like to point out some improvements in order to make Dashboards app a bit more user friendly and intuitive.
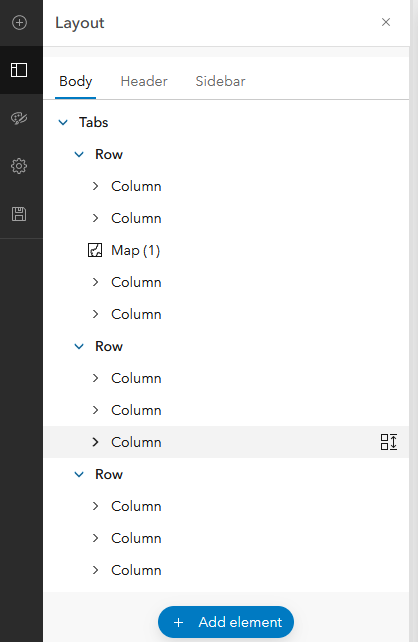
Regarding the layout, my personal recommendation would be to be able to break down the hierarchy into
Tabs
Rows
Columns
This recommendation comes from the similar structure used in an HTML table.
<table> Can act as Tabs, <tr> can act as Rows and <td> can act as Columns
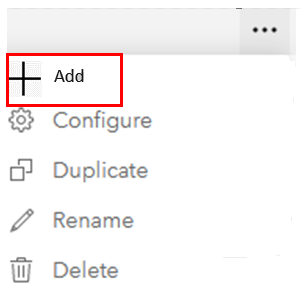
With that in mind, it would be nice to create sequentially new Rows and Columns when hovering and clicking on Rows, Columns by having a + sign in addition to the other options, no additional Tabs should be allowed
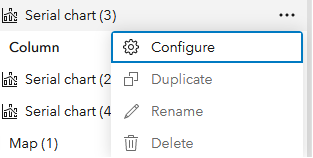
When hovering on content-element e.g. Serial Chart, the options when clicking can remain the same
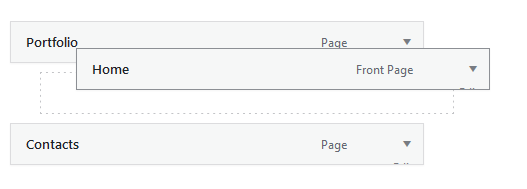
Another useful action could be to Move (Rows, Columns within Rows) up and down for Rows and left and right for Columns, e.g. a screenshot from WordPress included.
If a Row is moved, then the user swaps between Rows and moves the Row content (Columns with several Elements) respectively
If a Column is moved, it should move all number of Elements (Charts, Maps, Lists, Indicators etc) contained within the Column e.g.
If the above structure is followed, perhaps, Stack items and Drag combined with Shift is no longer necessary.
Dock as Column and Dock as Row options when dragging an Element would be useful to still exist in order to achieve something like the following where a Column has an upper section of one Element and a lower section of three Elements or the opposite :
This is an ideal structure that would be easy to configure by adding Rows and Columns as described above
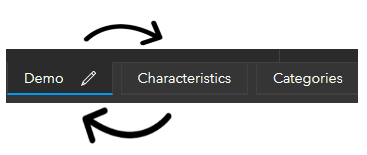
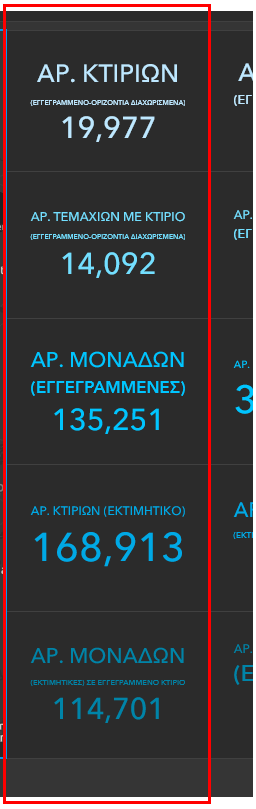
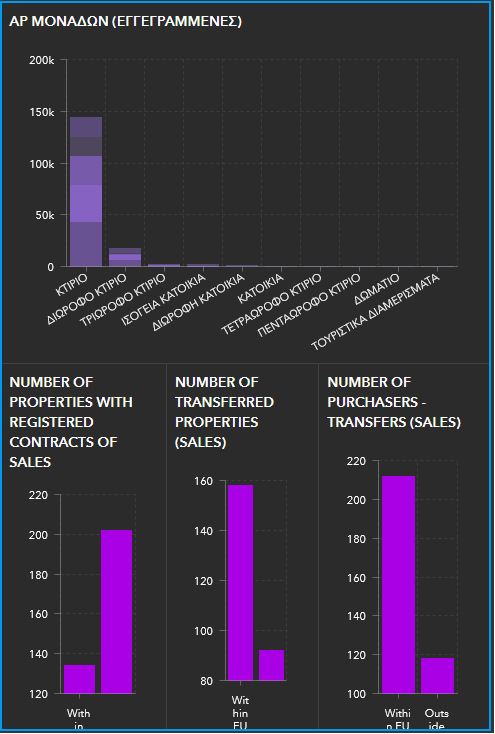
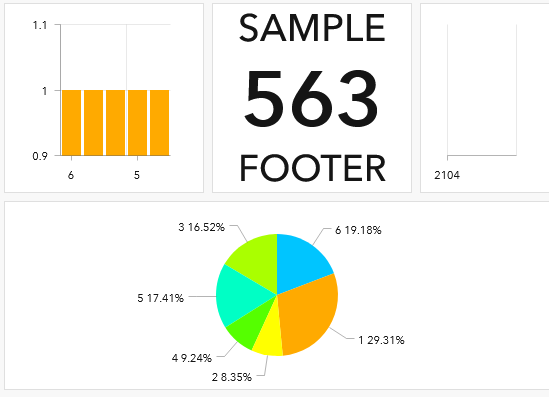
Every Row is a Group of Columns containing several number of Elements (Charts, Maps, Lists, Indicators etc) on each Column (screenshots included)
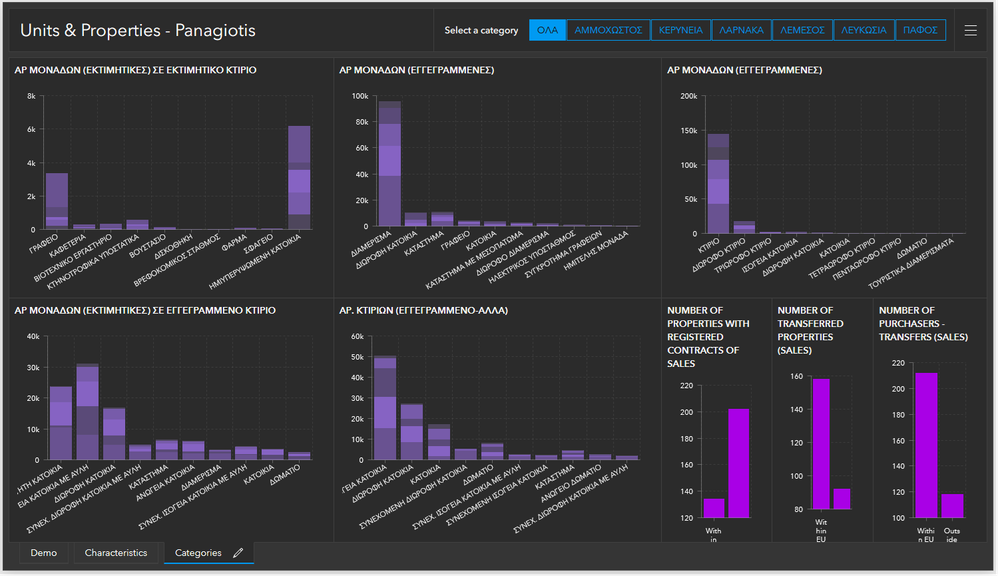
Categories Row
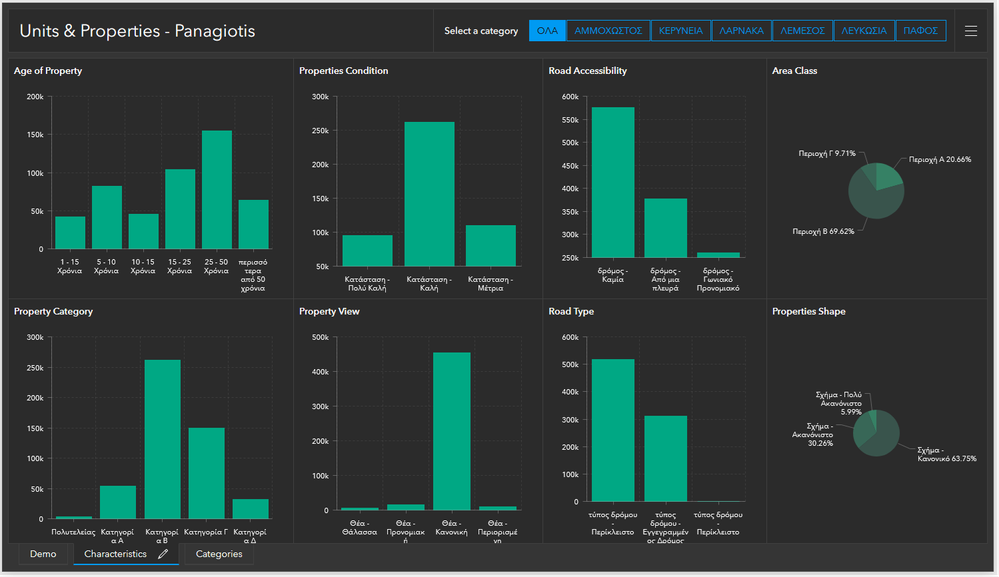
Characteristics Row
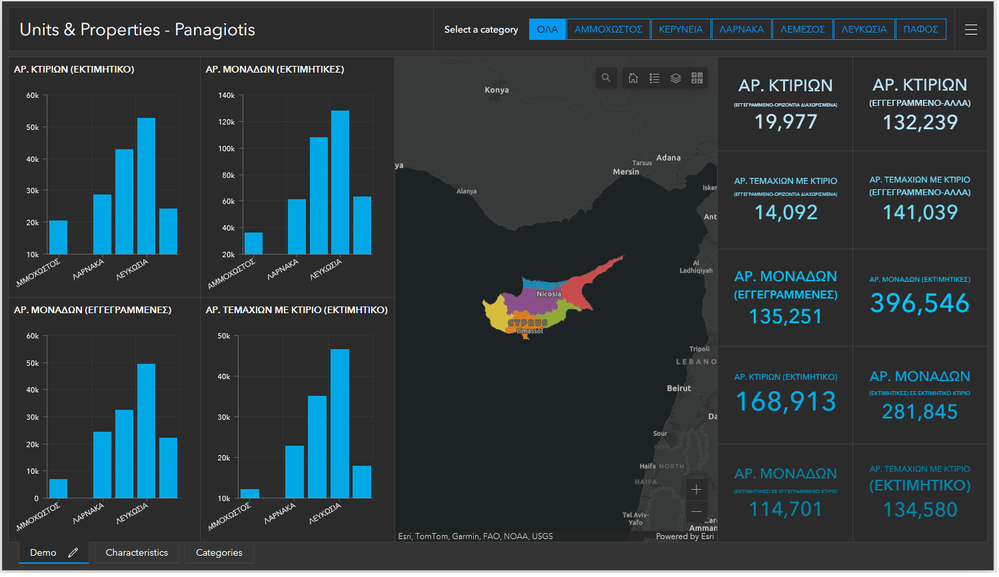
Demo Row
Let me know please would like to hear your feedback
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.