- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Enterprise
- :
- ArcGIS Enterprise Portal Questions
- :
- Re: Portal v11.1 Footer Links
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there folks....
Coming from the 10.9.1 world where editing the config file allowed me to have a nice customer footer w/ links. Has anyone figured out a way to replicate it with 11.1?
Trying to figure out how I can get the same footerLinks I had in 10.9.1 config.js
footerLinks: [{
title: "City of Something",
url: "https://www.Something.gov"
},{
title: "Something Public GIS Portal",
url: "https://www.Something.gov"
},{
title: "GIS Support Contact",
email: "gisinfo@something.gov",
type: "contactUs"
},{
title: "Portal Support Contact",
email: "gisdba@something.gov",
type: "contactUs"
}],
Into the new format that runs through the process described here: https://developers.arcgis.com/rest/users-groups-and-items/update-organization-settings.htm
Appreciate you all sharing your well tread territory information on this, for those that are in 11.0/1 currently.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
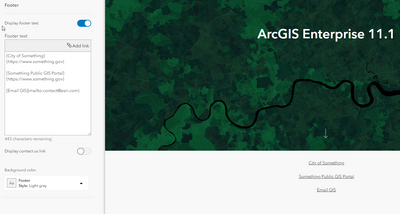
Assume you are talking about the Edit Home Page?
[City of Something](https://www.something.gov)
[Something Public GIS Portal](https://www.something.gov)
[Email GIS](mailto:contact@esri.com)
You can edit the text here and use the add link highlighitng the text you want to hyper link to and use the mailto: syntax
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Assume you are talking about the Edit Home Page?
[City of Something](https://www.something.gov)
[Something Public GIS Portal](https://www.something.gov)
[Email GIS](mailto:contact@esri.com)
You can edit the text here and use the add link highlighitng the text you want to hyper link to and use the mailto: syntax