- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Icon Glitch on Refresh FeatureLayer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
out of necessity I had to load the arcgis js sdk locally,
and I noticed a problem that I didn't have before and that I couldn't solve,
in a nutshell I have 3 featurelayers on the same zoom level,
one is a shapefile so let us not consider it, and the other two are derived from a geojson with points .
Both featurelayers have a refresh rate of about 10 seconds,
depending on how these two are loaded the last one has a strange glitch at refresh which the other one does not.
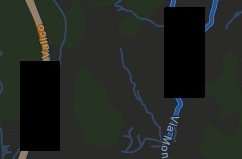
A black rectangle appears on the icon for a fraction of a second, which is very annoying.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem was the version of angular and related libraries (angular 15, zone.js 0.13.0 etc.).
after updating angular to version 17 I no longer had any problems
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
without taking into account the third layer of the shapefile i noticed that leaving only one of the two layers active with the icons does not cause this problem, so when I go to put the second layer back on, it starts glitching again
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem was the version of angular and related libraries (angular 15, zone.js 0.13.0 etc.).
after updating angular to version 17 I no longer had any problems