- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Documents
- :
- Example of CSS customization of ArcGIS Online Home...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
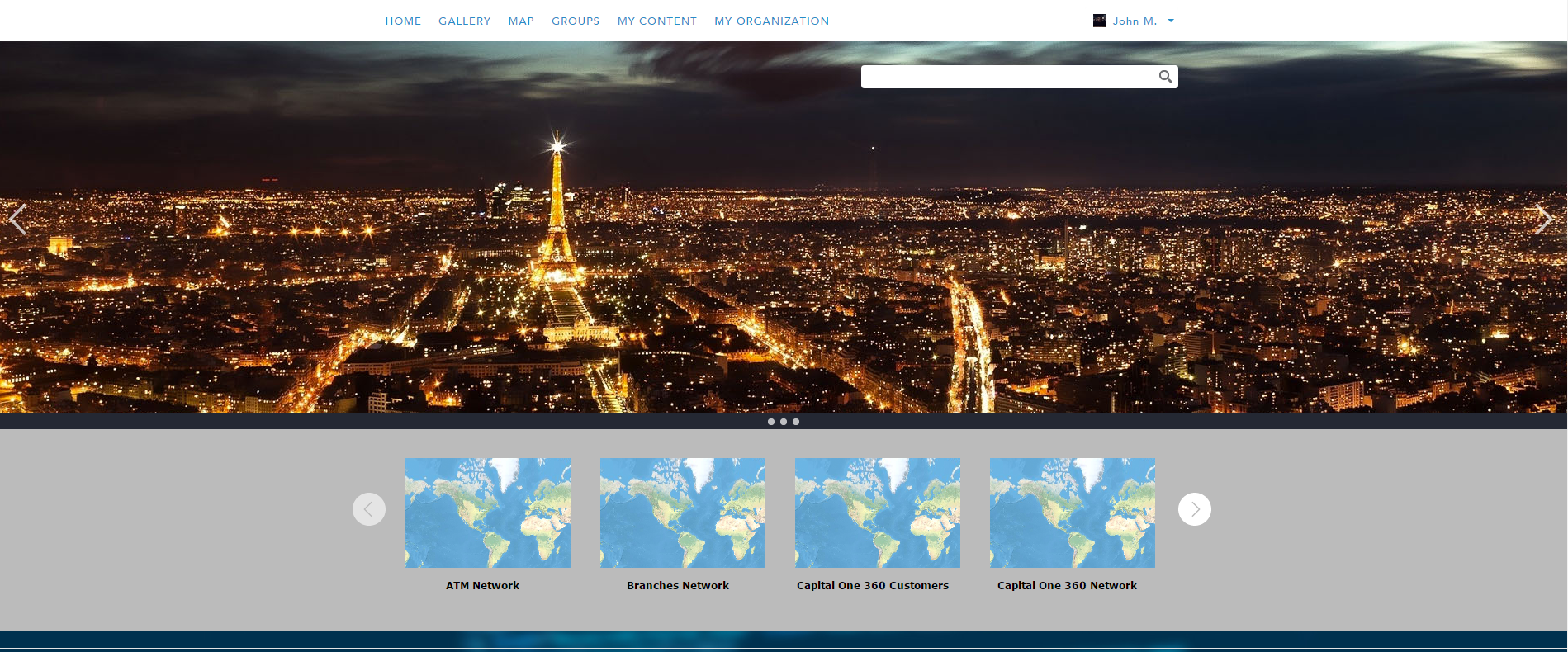
Example of CSS customization of ArcGIS Online Home Page
Example of CSS customization of ArcGIS Online Home Page
This is a CSS file containing different CSS instruction to make an advanced customization of ArcGIS Online organization home page.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Gaetan,
I have been working with the CSS you provided and found it very nice and easy to use. I haave one question, I have been requested to add a floating logo above the rotating background. I have had a quick look but have not had much luck.
If you have time if you could elaborate on how to go about this that would be great
Thank you,
Christopher
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Great Job!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Christopher,
What do you mean by "floating logo" ? Do you need that your logo display at a fixed position on top of the rotating background or do you need that both the logo and the background rotate synchronously ?
Gaetan.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Christopher,
If you want to display a fixed logo on top of the rotating background you can add a code like this one (after the <style> section):
<div style='position: absolute; left: 50px; top: 50px; z-index: 99'><img src='http://gisandscience.files.wordpress.com/2010/05/new-esri-logo.gif' width='100' /></div>
If you want to display a moving logo on the rotating background you should add CSS code like this one (in the <style> section):
#logo {
position: absolute;
top: 100px;
width: 150px;
height: 50px;
z-index: 99;
box-shadow: none;
background-image: url('http://gisandscience.files.wordpress.com/2010/05/new-esri-logo.gif');
-webkit-animation: loaderlogo 60s steps(600) infinite;
-moz-animation: loaderlogo 60s steps(600) infinite;
-ms-animation: loaderlogo 60s steps(600) infinite;
-o-animation: loaderlogo 60s steps(600) infinite;
animation: loaderlogo 60s steps(600) infinite;
background-size: 100% 100%;
}
@-webkit-keyframes loaderlogo {
from {
left: 0px;
}
to {
left: 600px;
}
}
@-moz-keyframes loaderlogo {
from {
left: 0px;
}
to {
left: 600px;
}
}
@-ms-keyframes loaderlogo {
from {
left: 0px;
}
to {
left: 600px;
}
}
@-o-keyframes loaderlogo {
from {
left: 0px;
}
to {
left: 600px;
}
}
@keyframes loaderlogo {
from {
left: 0px;
}
to {
left: 600px;
}
}
Then, you will have to add this HTML code after the <style> section
<div id='logo'></div>
I hope it will help you...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks again Gaetan (sorry not sure how to add accents)
This is exactly what I was after.
Have a great day,
Christopher
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Holy smokes this is pretty awesome.
Gaetan, do you know how I could possibly change the main rotator to be a pure CSS image slider? I'd like something very similar to the Feature Maps and Apps carousel, with navigation widgets and bullets at the bottom to indicate how many images are loaded.
I would then reference multiple images in the CSS and use them to make announcements on the home page.