- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Google Street View Widget 2.1 - 08/29/16
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Google Street View Widget 2.1 - 08/29/16
Google Street View Widget 2.1 - 08/29/16
All after much back and forth with different people and what now seems to be legitimate email traffic with the Google Maps API Team. It is now apparent that this widget does NOT conform to the Google Maps API Terms of Service. Due to this fact, this widget download will be removed and the live preview site will be un-accessible. It is my recommendation that all users of this widget immediately remove the widget from their WAB site and discontinue use of this widget. The only way it seems currently to be compliant with the TOS is to not have a (non-Google) map visible at all in the app which is of no use at all to us esri users. I find it hard to understand how the Worlds leader in GIS technology and Google can not come to terms on the use of StreetView panoramas with esri basemaps, but it is what it is. So after years of this widget being used by hundreds of users around the world we must say good-bye.
Here is another widget for the Web App Builder.
Web AppBuilder for ArcGIS | Help - Google Street View widget
List of the latest enhancements and changes:
- Updated for WAB 2.1
List of older enhancements and changes:
- Widget no longer open the street view html window automatically on open.
- Prevent popup check from firing multiple times.
- Removed sensor portion of the StreetView code as Google has depreciated it.
- Minor configuration UI changes.
- Widget code updated to work with all the new themes and their style colors.
- Fixed issue with maps whose spatial reference was not 4326 or 102100
Features:
- This widget conforms to the Google Terms of Use (TOS) agreement
- Widget allows configuration of Google Street View Panorama Options
- Widget provides drag and drop support
- Widget provides graphical feedback on the map when changes are made to the Street View Panorama window
- This widget displays the Google Street View Panorama in a popup browser window as to not violate the Google TOS agreement
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
Thank you for putting this widget together. I find it very useful in all of my applications!
I have one question about this widget. When I click on this widget in my launched application. It will pop up the widget window along with the window for the actual street view.

I remember it didn't do that before(I could be wrong though). It used to have the widget window pop up and when you drag the little golden man onto the map, then the street view window would pop up.
I tried downloading the widget again and reinserting the widget into my application. Same thing happened.
This is not a big deal, it works fine when I just close the street view window and drag the golden man onto the map where I want. But I am wondering if you have some tips for me that can help avoid having the street view window pop up right when the widget is clicked.
Thank you very much for your time and kind attention. Have a wonderful day!
Sunny Shang
GIS Analyst
Scott County, Iowa
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Sunny,
I don't remember it not opening the street view window automatically when started but if you do not like that then there is a simple code change you can make (see where I commented out the else portion of the if statement below):
onOpen: function(){
this.attempts = 0;
if(this.graphicsLayerGSV){
this.graphicsLayerGSV.setVisibility(true);
}
if(this.hideStreetviewWindowWhenMin){
if(this.popupsBlocked){
var qMessage = new Message({
type: "error",
titleLabel: this.nls.popupblockererrortitle,
message: this.nls.popupblockermsg,
buttons: [{
label: this.nls.ok,
onClick: lang.hitch(this, lang.hitch(this, function(){
qMessage.close();
PanelManager.getInstance().closePanel(this.id + "_panel");
}))
}]
});
}
// else{
// this.openSVwin(this.wBGColor,this.noSVImageAvailableMsg,this.gAPIKey,this.gAPIClientID,this.windowWidth,this.windowHeight);
// }
}
},
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks a lot for your timely response. It worked! Thank you very much!
Sunny
On Mon, Apr 11, 2016 at 10:29 AM, Robert Scheitlin, GISP <geonet@esri.com>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
In my case when I do the change in the code. It doesn't work. I get en error in the Application. Could you please check if I am doing it right? Thanks!!!

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Diana,
I don't see in your code where you have commented out lines 131-133 like mentioned earlier.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Sorry, Robert. Wrong screenshot...

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Diana,
Can you show me the browser console error?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Which file needs the "else" commented out (line 131) for streetview popup?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
It is the Widget.js. If you switch to my 2.0.1 version then you do not have to worry about this, and other performance fixes were made.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
If i download 2.0.1 do i add it to my widgets folder on server as well as my WAB folder
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
George,
If you are using WAB 2.0 then get my new 2.0.1 version of the widget and add it to the stemapp widgets folder and the server/apps/[App#]/widgets for any of your apps that use the Streetview widget.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Robert, on my Ipad I still get the error that the request was rejected by the HTTP Filter so as you told me before I will have to condense the messages in the strings.js file as our IT department has changed something.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
George,
Ya, sorry I can't do much to handle when IT depts do crazy stuff like that.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert Scheitlin, GISP -- it was so great to meet you and Larry at the Developer Conference.
I have been more of an Analyst of late but am now returning to the dev world. So, something curious has happened apparently with the Google API and an interaction with your widget.
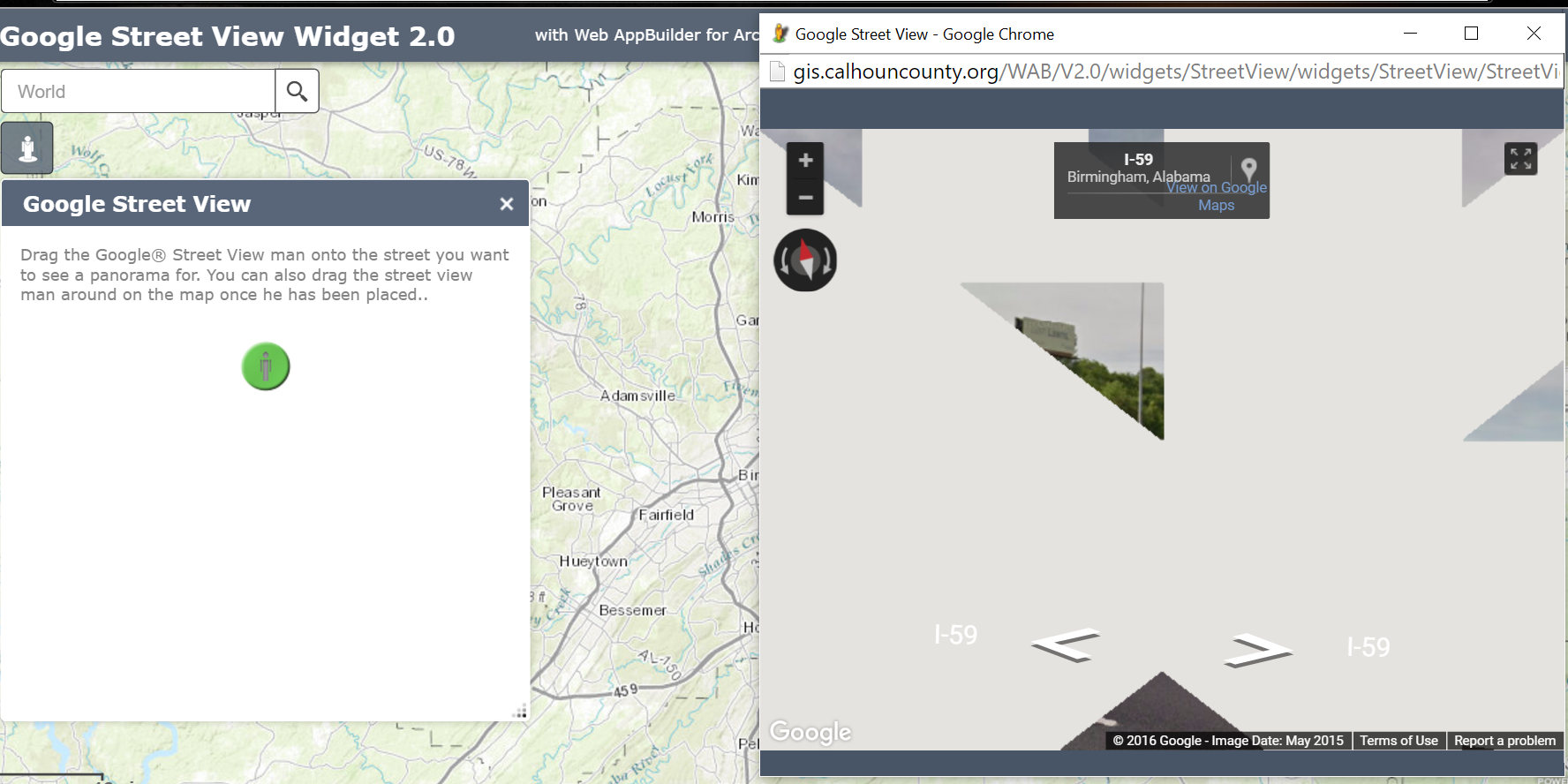
When I go to place the Google Peg Man from your widget onto the screen, the widget shows Street View but all in weird triangles and is all messed up. This happens in your current 2.01 demo as shown in the Snip below and to all my existing WAB Sites that I built with Esri WAB 1.2 and with your widget, version 1.2 of Street View widget.
However.. It very curiously works perfectly in Internet Explorer and MS Edge. Just not Chrome or Firefox. How ironic for Street View to only work in IE.
The thing is, it used to work fine. Nothing changed on my end. I am guessing Google did something to their API perhaps?
Anyhow, is anyone else seeing this? Below is from Chrome in your demo and my 1.2 site with your 1.2 widget and WAB 1.2.
I do see a warning in console about no API key but it always worked fine before without one. Do I need to get one? I also see a warning about 'SensorNotRequired' not sure what that is but it doesn't sound relevant.


- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Kevin,
We bumped into the same issue with chrome, and the solution was found here. Google Groups
Best,
Sunny
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Kevin,
Have you tried again? I just tested 2.0.1 and 1.3 on my sites and they work fine.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Yiqing Shang Robert Scheitlin, GISP
Yiqing many thanks! That fixed it, works perfectly now! I guess this is the double-edged sword of 'evergreen' browsers and software. Thanks again, all set now! Ya'll are the best. ![]()
Note also...For whatever reason, it didn't seem to affect my implementation on MapViewer - Savannah Area GIS though, which functions slightly differently.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hey Robert,
I love your Google Street View widget! I hope you don't mind, but I took the liberty to enhance the widget with the ability to display the "Google Street View" coverage layer within the map window. I found it difficult for users that weren't aware of Google Street View Coverage areas. In my case I work for a rural county and we only have Street View on major highways. The enhancement that I made helps solve this problem.
My solution is not perfect as far as the Google Map Tile alignment, but it's close enough. Also, the Web Map MUST be in Web Mercator coordinate system. Also, there is a little bit of visual disruption as the Google Map Layer loads after the Esri map finishes.
Below this a link to the widget demo. I haven't tested it extensively...so their could be bugs. I would be happy to throw the code on GitHub or GeoNet if you want.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Very well done, Ian. Your widget shows users where they can drop the man. Could be very useful when a basemap (like Imagery) not showing roads is used. Could you update your demo app to include the esri Imagery basemap?
Cheers,
Barnaby
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for the feedback. I updated the demo showing the Esri imagery basemap.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Fantastic! It works perfectly. This is a great enhancement of Robert's widget. Without it, users have to load a basemap containing streets (Open Street Map, esri Streets) to know where to drop the man, and even then can waste time dropping the man on streets not covered by Google Street View coverage.
Most WAB apps already use Web Mercator to get the basemaps to display as fast as possible, I expect.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Right...I noticed that users were getting frustrated dropping peg man all over the map and not getting street view. This solves that problem! Their is a minor tile alignment issue at lower zoom levels, but they still get the idea!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Ian,
I like it. Yes I would be interested in you posting the code for this. I will need to investigate Terms of Use for this and see if I can work some more on the alignment. When using Google Maps this layer is only shown when dragging the pegman so this would fix a lot of the visual disruption when panning and clean the map up.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I also thought about only only the Google Street View Layer when dragging pegman. Yes, the terms of service....I thought about that after working on the enhancement, doh. Maybe when we drag pegman the Esri map disappears completely and only shows Google Maps? When he gets dropped the Google Map disappears and Esri map is back? The alignment issue won't be noticeable then..
Message me at ian.grasshoff@co.waupaca.wi.us and I will send you my code. I would be happy to work on it with you.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
An option to disable the Google Street View coverage visibility would be good for some apps, I imagine...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Agreed, I just added an option to the widget config that allows you to turn on/off the street view coverage map option.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert Scheitlin, GISP Barnaby Rockwell
Morning,
I updated the Widget so it only displays the Google Map Street View Coverage all by itself. Combining the Esri Map with Google Map most likely violates Google Maps Terms of Service. While it was very useful to mash the two maps together..it's still very workable to only display the Google Map. Once the user drops pegman, the Esri map switches back on and Google switches off.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Lookin' good!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Using Web Appbuilder 2.0 and the most recent download of the Street View Widget - everything seems to work fine in Internet Explorer and Chrome. However in Firefox I'm getting an error message when the Street View Popup window opens: "initialize malformed URI sequence" and the window does not display the Google Street View. Any idea what makes this different in Firefox only? The exact same web app page loads and the Street View app works fine in IE and Chrome, so it's just Firefox that has an issue.
Here's a screenshot of the error message: malformedURI.jpg - Box
...and here's the URI in the popup window that will not load - Google Street View
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
David,
I am not sure what is going on but the "®" is not getting encoded properly as %C2%AE in your url. Yours only has %AE. Go into the [install dir]\server\apps\[app#]\widgets\StreetView\nls folder and open the strings.js and check and see if your nostreetviewimageavailablemsg is:
nostreetviewimageavailablemsg: "No Street View Image Available<br>or you have not yet dragged the Google® Street View man<br>onto the map to set your location.", If it is and you still get the issue then remove the ® from after Google and try again.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
Sure enough – removing that copyright symbol from the text message in
strings.js did the trick – now it works fine in all browsers! BTW this is
a HUGE help having this Street View app available for using in the Web
Appbuilder – Thank you so much, really appreciated!
-David Booth
From: Robert Scheitlin, GISP
Sent: Tuesday, May 17, 2016 9:15 AM
To: David Booth
Subject: Re: - Google Street View Widget
2.0.1 - 04/21/16
GeoNet <https://community.esri.com/?et=watches.email.document_comment>
Google Street View Widget 2.0.1 - 04/21/16
new comment by Robert Scheitlin, GISP
<https://community.esri.com/people/rscheitlin?et=watches.email.document_comment>
View
all comments on this document
<https://community.esri.com/docs/DOC-2991?et=watches.email.document_comment#comment-23174>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert, I will like to get some information on how you handle the development cycle of your widgets when Esri updates Web App Builder. Can we chat via private message?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert - Nice Widget! I'm playing around with it in Web AppBuilder Developer Editing verion 2.0, and get:
RequestError: Unable to Load //utility.arcgisonline.com/arcgis/rest/services/Geometry/GeometryServer/project?f=json&outSR=4326&inSR=102642&geometries=%7B%22geometryType%22%3A%22esriGeometryPoint%22%2C%22geometries%22%3A%5B%7B%22x%22%3A7129879.578318954%2C%22y%22%3A2101040.8799832524%2C%22spatialReference%22%3A%7B%22wkid%22%3A102642%2C%22latestWkid%22%3A2226%7D%7D%5D%7D
That URL works fine in a browser window, returning the projected geometry. I'm suspect I'm missing something obvious... Ideas?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Alex,
Are you running this from http or https? I have not seen this exact issue before.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert - Thanks for the reply; I'm running it from https.
-Alex
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Alex,
I know of others running https and they are not having any issue. So I am not sure what to tell you.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
I used this widget in Web AppBuilder 2.0 for Developer version. Most time I will get error message through the street view dialog box after I click on the map, some times I could get the street view.
The message said that "Oops! Something went wrong, This page did not load Google Maps correctly. See the javascript console for technical details."
Do you know what is wrong?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Zhujing,
Most of the time this happen when the Google API key is not configured correctly. Try deleting the API key altogether and test again.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
I fund that the street view will show up for few seconds and then I will see the error message. I nee close the Street View dialog box and use the walking man to click on the map, the street view would show few seconds again then the error message will show up. why it happened like this?
Thanks
Zhujing
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
I removed the GoogleAPIKey from the config.Jason file. But the error message still shows up.
Zhujing
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Zhujing,
What browser are you using? How does your browser do using the Live preview site at the top of this page?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
I used both IE and google chrome. It performance the same thing. But the Live Preview site works fine.
Zhujing
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Zhujing,
So it has something to do with your Google API Key and the url you used to register that key then. So I can not be of more help.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
I just used the widget, did not change the google API Key or the URL to register that key. So I need to get my own google API key and register it?
Thanks
Zhujing
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hmm, I take it you did not read the help document them...
Web AppBuilder for ArcGIS | Help - Google Street View widget
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
It worked. Thanks.
Zhujing
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
Help document link does not work. Thanks
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Liana,
The help doc link on the download page works great. Which help link are you referring to?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Now it does.